Seesaaブログの記事下に忍者おまとめボタンを設置するにはどうしたらいいですか?<上級編>
Seesaaブログの記事下に忍者おまとめボタンを設置するにはどうしたらいいですか?で解決しない場合、こちらを参考にして下さい。
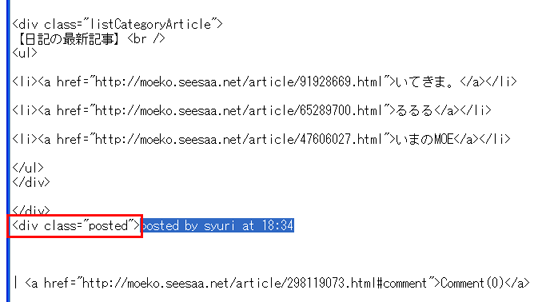
ブログを開き、表示されている記事下の「posted by ○○○(ブログ管理者の名前) at ○○:○○(ブログ投稿時間)」をドラッグしてコピーします。

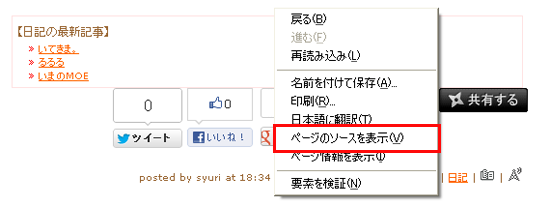
次に、ブログ上で右クリック→ソースの表示をクリックします。

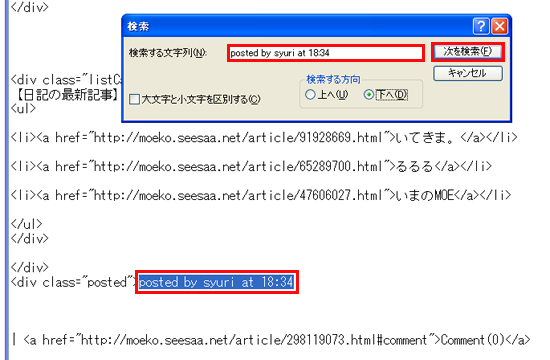
ソースの画面上で[ Ctrl ]+[ F ]キーを押し、表示された検索窓に先ほどコピーした文字を貼り付けて検索します。

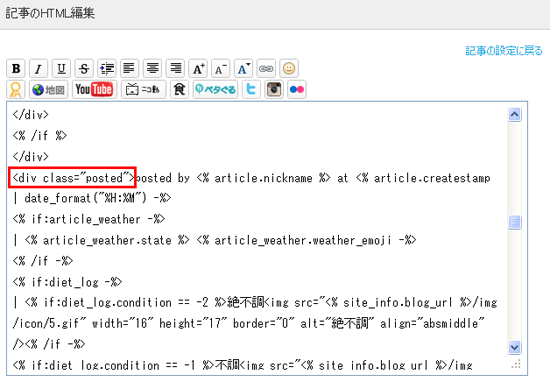
手前にある「div class=”posted”」というタグをコピーします。

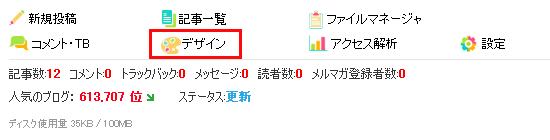
Seesaaブログ管理画面のデザインを表示します。

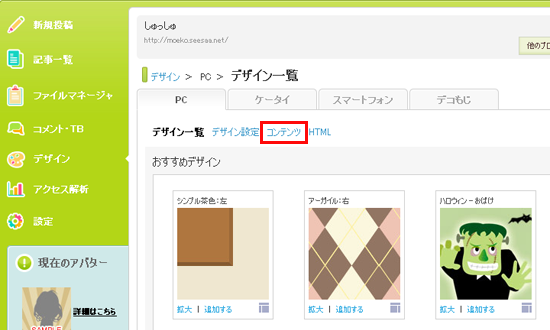
コンテンツをクリックします。

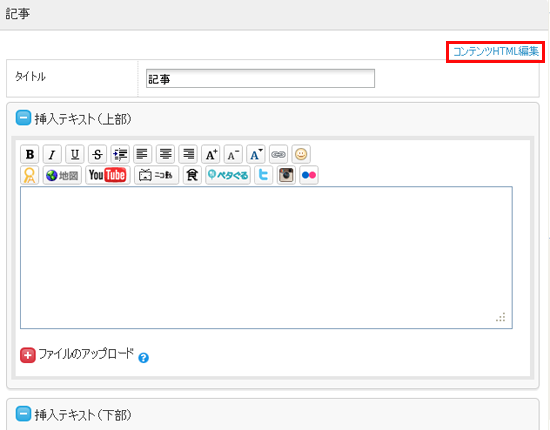
記事をクリックします。

コンテンツHTML編集をクリックします。

先ほどコピーした「div class=”posted”」という文字を検索する。

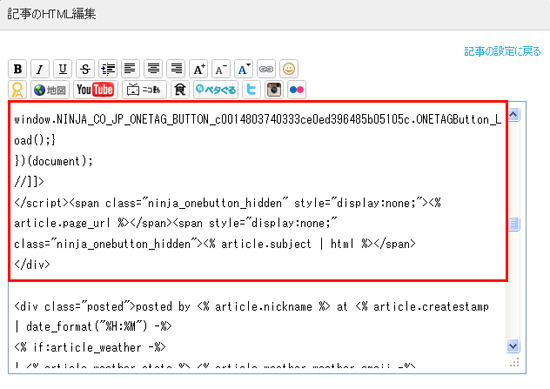
下記画像のように「div class=”posted”」の上に忍者おまとめボタンのタグを貼り付け、HTMLを編集ボタンをクリックする。

記事下に忍者おまとめボタンが表示されるようになります。