[独自タグ]テンプレートに入力するプラグイン

ここで紹介する独自タグは、「プラグイン」関連の表示に関するものです。
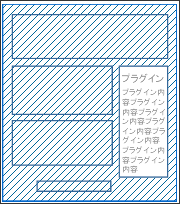
「プラグイン」の独自タグは、おおまかに言って、
「プラグイン」を表示させる為のタグと、
「プラグイン」の中身を表示するものの2種類が存在します。
プラグインを表示させるためには、この2種類のタグが必要です。
「プラグイン」自体を表示させるためのタグがテンプレート内に存在しない場合、ブログ本体でプラグインを設定したとしてもブログには表示できません。
「プラグインの中身」を表示する独自タグについてはこちらでご紹介しています。
基本的なプラグインタグ以外にも、少し変わったテンプレートを作成したい人に向けて応用タグを併せてご紹介します。
プラグインを表示する
[テンプレートにプラグイン1~5を表示する]
プラグインの応用タグ
[プラグインの表示順を数字で表示する]
[プラグインの種別番号を表示する]
[プラグインのIDを表示する]
テンプレートに書き込む独自タグです。
バージョンを変えて表示する
[カレンダーを1行で表示させる]
プラグイン1~5までを表示する
1~5までの各テンプレート分の独自タグが必要です。
<!–plugin1–>■記述箇所■<!–/plugin1–>
<!–plugin2–>■記述箇所■<!–/plugin2–>
<!–plugin3–>■記述箇所■<!–/plugin3–>
<!–plugin4–>■記述箇所■<!–/plugin4–>
<!–plugin5–>■記述箇所■<!–/plugin5–>
プラグインの応用タグ
プラグインIDを表示させたり、種別番号を表示します。